一、小程序规划
n 1. 用户角色:包括有几种用户使用,分别是什么角色
A管理员/B 会员/教练;
2. 客户端:几个角色分别用什么环境(PC/移动/)进行操作
A管理员—PC/移动;B会员—移动;C教练-移动
n 3. 关联会员微信账号
关注我们的微信公众号,允许获取会员微信头像即可关联会员微信账号
n 4. 课程预约方式/流程
微信预约
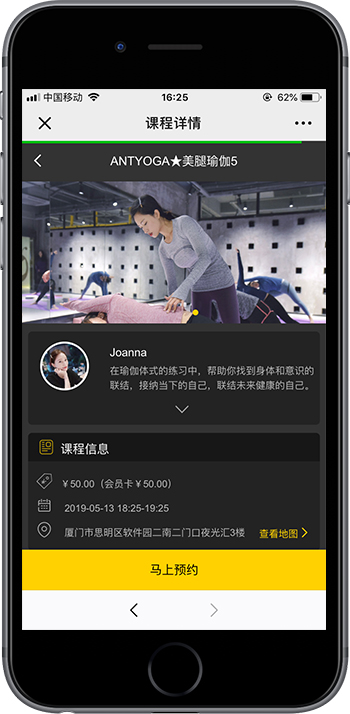
选择门店/课程—立即预约
n 5. 课程赠送
选择课程-赠送好友
n 6. 会员
A可充值
B查看自己的预约课程、训练次数、天数、训练时长
C提醒预约的上课时间地址
D可以使用代金券
E拼团预约课程
n 7. 拼团
会员预约课程可以选择拼团,会员可发起拼团,并分享给朋友;也可在预约课程时参与已经发起的拼团;拼团成功后微信会发送一条成功记录;
n 10.排行榜
用户在朋友圈里的排行榜;用户在每个教练课程里的排行榜;
n 教练端
账号登录-查看自己所有课程的时间安排以及预约情况,每一堂课新用户的进入量以及旧客户的回购率;
n 门店管理员
账号登录-查看自己门店每节课预约情况;
二、小程序功能
在线支付系统 | 支持微信支付、支付后台管理 |
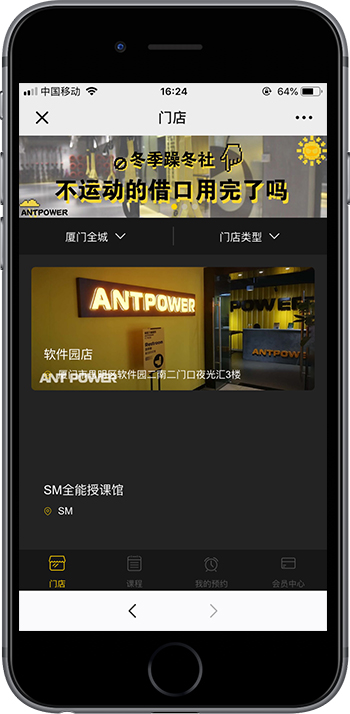
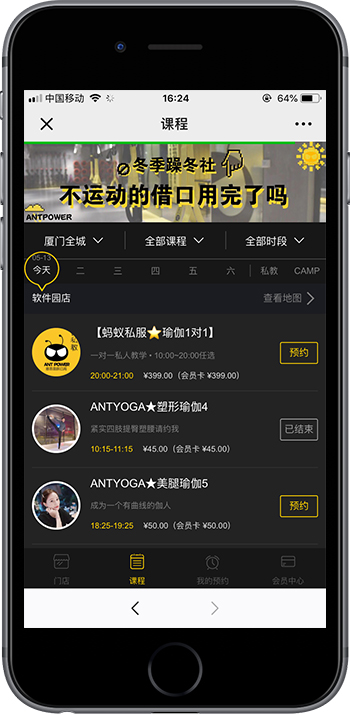
课程预约系统 | 1、 课程介绍;2、门店介绍;3、课程预约(选择门店/课程--立即预约/赠课给好友--提交预约--确认订单) |
会员管理系统 | 1、会员优惠设置(代金券、拼团等);2、会员管理、会员添加、会员资料查看、会员编辑;3、会员消息提醒;4、会员中心(会员充值、会员上课提醒、代金券使用、密码管理、资料管理、优惠信息、会员排行榜); |
门店、教练账号 | 1、教练账号设置:账号登录-查看自己所有课程的时间安排以及预约情况,每一堂课新用户的进入量以及旧客户的回购率; 2门店账号设置:账号登录-查看自己门店每节课预约情况; |
课程发布系统 | 1、课程分类管理,可以在内容后台添加、删除、修改课程类别,子类别;2、课程图片管理,可以在内容管理后台随时添加、删除、修改课程的文字、图片等内容; ;3、课程上传下架管理; 4、二维码生成5、空间分类管理;6、功能分类管理; 7、风格分类管理;8、定制分类管理; |
营销系统 | 1、代金券 2、拼团; |
后台管理系统 | 可以在后台进行课程管理(发布课程、删除课程);交易管理(已被预约的课程、);课程余量;每月营业额、学员档案管理;日、月访客量、营销数据统计;1、会员优惠设置; 2、会员管理、会员添加、会员资料查看、会员编辑;3、会员消息提醒;4、会员中心(会员课程管理);5、教练中心6、课时余量管理; |
内容管理系统 | 后台内容编辑器采用所见即所得富文本编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码;屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验; 支持批量上传图片,上传文档,上传视频等功能; |
信息搜索系统 | 信息查询系统提供了对商品信息的检索; 可以搜索1、商品信息的;2、方案;3、门店 方便浏览者以更快的速度找到自己所需要的信息,同时,也为我们的管理提供了一定的方便。 |
流量访问统计系统 | 页面受欢迎度统计;访问访次统计;搜索引擎关键字搜索分析;访客所在地区情况统计; |
拼团功能系统 | 会员在预约课程时可以选择拼团,会员可发起拼团,并分享给朋友;也可在预约课程时参与已经发起的拼团;拼团成功后微信会发送一条拼团成功记录; |
三、相关案例





相关阅读
关于宠物领养微信小程序开发解决方案
2019-09-102240
一、宠物收养小程序规划n 1. 待领养宠物发布待领养宠物详情发布:宠物名称、年龄、性别、以及基本情况发布;n 2. 领宠物养选择待领养宠物,提交领养人个人信息,等待后台审核;n 3. 定位根据用户位置定位地区
关于同城配送烘培店微信小程序开发解决方案
2019-07-161681
一、小程序规划n 1. 产品发布甜品零食种类分类,产品详情发布;n 2. 在线下单选择商品下单;n 3. 同城配送编辑收货地址,同城配送;n 4. 定制甜品可以定制自己想吃的甜品下单;n 5. &nb
关于教育培训微信小程序开发解决方案
2019-08-061824
一、小程序规划n 1. 名师介绍老师分类,老师详情介绍,成为老师学员,查看老师成员;n 2. 点赞给老师点赞;n 3. 课程发布培训课程分类,课程详情发布;n 4. 课程报名选择校区,课程支付预约款,
关于明星应援榜微信小程序开发解决方案
2019-08-272215
一、明星应援榜小程序规划n 1. 明星应援榜应援打榜投票,周榜月榜分类;n 2. 签到打卡签到打卡获得应援票;n 3. 视频广告每日限定次数观看视频广告可获得影院票;n 4. 额外加票完成每日任务、邀请好
关于旅游小程序解决方案
2019-03-231737
一、小程序规划n 1. 酒店预定酒店筛选、查看、预定; 2. 景点门票预定景点介绍,查看,门票预定;n 3.租车留下联系方式,需要租车的人数,所到目的地;n 4. 旅游圈旅游攻略;n 5. 特产商城特产商城,商品发布,购买;n&